En la siguiente página tienes un conjunto de prácticas interesantes.
Elige una que te interese y realizala..
Servomotores
En esta práctica vamos a utilizar un servomotor estándar. En estos servomotores se puede controlar el ángulo de giro entre 0 y 180 grados.
En nuestra práctica utilizaremos un potenciómetro asociado a la entrada analógica AO para controlar el ángulo de giro.
NOTA: La corriente que es capaz de proporcionar la salida de 5V de la placa Arduino es insuficiente para mover el servomotor. Se necesita una fuente de alimentación externa para suministrar corriente a la entrada Vcc del servo. Muy importante: Las entrada GND del servo debe estar unida eléctricamente a la GND de la placa Arduino.
Utiliza este código.
En nuestra práctica utilizaremos un potenciómetro asociado a la entrada analógica AO para controlar el ángulo de giro.
NOTA: La corriente que es capaz de proporcionar la salida de 5V de la placa Arduino es insuficiente para mover el servomotor. Se necesita una fuente de alimentación externa para suministrar corriente a la entrada Vcc del servo. Muy importante: Las entrada GND del servo debe estar unida eléctricamente a la GND de la placa Arduino.
Utiliza este código.
Simon dice
Monta el siguiente circuito.
Utiliza el siguiente código en Arduino para programar el juego. Prueba tus habilidades
Utiliza el siguiente código en Arduino para programar el juego. Prueba tus habilidades
Clases y objetos
En programación los objetos son entidades software que tienen atributos (variables) y métodos (funciones).
Todos los objetos son de una clase.
Como programadores podemos utilizar las clases y/o objetos de otros programadores o utilizar las nuestras propias.
Monta el siguiente circuito.
El código de esta práctica utiliza las clases Led y Pulsador. Abre Arduino, copia el código del programa principal y crea dos nuevas pestañas Led.h y Pulsador.h y copia las clases homónimas. Prueba el programa. Fíjate las diferencias con el que hicimos en una práctica anterior.
Todos los objetos son de una clase.
Como programadores podemos utilizar las clases y/o objetos de otros programadores o utilizar las nuestras propias.
Monta el siguiente circuito.
El código de esta práctica utiliza las clases Led y Pulsador. Abre Arduino, copia el código del programa principal y crea dos nuevas pestañas Led.h y Pulsador.h y copia las clases homónimas. Prueba el programa. Fíjate las diferencias con el que hicimos en una práctica anterior.
Piezoeléctico. Arrays y bucles for
El piezoeléctrico (buzzer en inglés) puede ser utilizado como altavoz o como micrófono.
Monta el siguiente circuito para utilizarlo como altavoz.
Un array es una lista de variables del mismo tipo. Si necesitas más ayuda puedes acudir la referencia de la plataforma online de Arduino.
El bucle for es muy empleado para recorrer todas los items de un array. Si necesitas más ayuda puedes acudir la referencia de la plataforma online de Arduino.
El piezoeléctrico puede funcionar también como microfono. Monta ahora este otro circuito
Prueba ahora este otro código.
Monta el siguiente circuito para utilizarlo como altavoz.
Copia el siguiente código y cargalo en la placa Arduino. A continuación, prueba a hacer tu propia melodía.
Un array es una lista de variables del mismo tipo. Si necesitas más ayuda puedes acudir la referencia de la plataforma online de Arduino.
El bucle for es muy empleado para recorrer todas los items de un array. Si necesitas más ayuda puedes acudir la referencia de la plataforma online de Arduino.
El piezoeléctrico puede funcionar también como microfono. Monta ahora este otro circuito
Polímetro. LDR y termistores
Con un poco de ingenio, podemos utilizar la placa de Arduino como si fuera un polímetro.
Monta un divisor de tensión en la placa protoboard con una resistenca R2=10k Ohm y utiliza este programa para calcular el valor de la resistencia R1.
Sustituye la resistencia por una LDR o un NTC y comprueba como varía su valor cuando hay más o menos luz
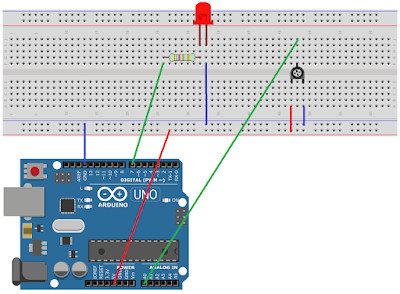
Potenciometro y comunicación serie
Monta el siguiente circuito
Copia el siguiente código. Comprueba como se puede controlar la frecuencia de parpadeo actuando sobre el potenciometro.
Observa que en el código aparece la clase Serial. Esta clase sirve para comunicar la placa Arduino con el ordenador. Tiene varios métodos útiles:
- Serial.begin() -> Establece la velocidad de comunicación.
- Serial.print() -> Manda información
- Serial.println() -> Como la anterior pero con retorno de carro (creando nueva línea)
También se puede utilizar para recibir datos desde el ordenador:
- Serial.available() -> Informa si hay datos disponibles
- Serial.read() -> Lee datos
Para ver los datos enviados solo hay que abrir el "monitor serie" de la aplicación Arduino. Observa que desde allí también puedes enviar datos a la placa de Arduino.
Con este otro programa, puedes apagar el LED mandando una a y volverlo a encender mandando una e
Con este otro programa, puedes apagar el LED mandando una a y volverlo a encender mandando una e
Practica LED con Pulsador
Monta el siguiente circuito
A continuación prueba este otro programa y mira como funciona.
Copia el siguiente código en Arduino y comprueba como funciona.
A continuación, con el mismo circuito copia el siguiente código en Arduino y verifica su funcionamiento.
A continuación prueba este otro programa y mira como funciona.
Java. Arrays y bucle for
En el siguiente enlace tienes una solución al reto de la clase anterior.
Llamamos arrays a listas de variables del mismo tipo. La sintaxis para definir un array es la siguiente:
tipoDato [] nombreLista;
Los arrays, al igual que los objetos, hay que crearlos con la palabra reservada new. La sintaxis se muestra a continuación.
nombreLista = new tipoDado [tamañoLista];
El primer elementos de la lista es el 0 y el último tamañoLista-1. La sintaxis para acceder a ellos es:
nombreLista[0] = dato1;
nombreLista[1] = dato1;
...
nombreLista[ tamañoLista-1] = datoN;
En realidad los arrays, son un tipo de objetos especiales de Java. De hecho tienen atributos. Concretamente, el atributo length informa del número de elementos del array.
tamañoLista == nombreLista.length;
En Java existen diferentes formas de realizar bucles. Una de las más utilizadas es el bucle for. Su sintaxis es la siguiente:
for (sentenciaUnicaInicial; condición; sentenciaFinalBucle) {
//Aquí dentro se pone el código que se quiere repetir
}
Hay que tener en cuenta varias cosas:
Los bucles for son ampliamente utilizados para recorrer arrays.
El siguiente ejemplo dibuja una serie de bolas
Llamamos arrays a listas de variables del mismo tipo. La sintaxis para definir un array es la siguiente:
tipoDato [] nombreLista;
Los arrays, al igual que los objetos, hay que crearlos con la palabra reservada new. La sintaxis se muestra a continuación.
nombreLista = new tipoDado [tamañoLista];
El primer elementos de la lista es el 0 y el último tamañoLista-1. La sintaxis para acceder a ellos es:
nombreLista[0] = dato1;
nombreLista[1] = dato1;
...
nombreLista[ tamañoLista-1] = datoN;
En realidad los arrays, son un tipo de objetos especiales de Java. De hecho tienen atributos. Concretamente, el atributo length informa del número de elementos del array.
tamañoLista == nombreLista.length;
En Java existen diferentes formas de realizar bucles. Una de las más utilizadas es el bucle for. Su sintaxis es la siguiente:
for (sentenciaUnicaInicial; condición; sentenciaFinalBucle) {
//Aquí dentro se pone el código que se quiere repetir
}
Hay que tener en cuenta varias cosas:
- sentenciaUnicaInicial, condición, sentenciaFinalBucle van separadas por punto y coma.
- sentenciaUnicaInicial: Se ejecuta siempre, una única vez al principicio de todo.
- condición: Siempre que se cumple la condición (condición vale "true") se ejecutará el código que hay entre las llaves del bucle for. En caso contrario el bucle acaba.
- sentenciaFinalBucle: Se ejecuta a continuación de la última línea de código ejecutada dentro de las llaves.
En la siguiente imagen se muestra una equivalencia con un bucle de Scratch. Fíjate como en la sentenciaUnicaInicial se crea una variable auxiliar (se suele emplear como nombre de variable la letra i, de "iterator")
Los bucles for son ampliamente utilizados para recorrer arrays.
El siguiente ejemplo dibuja una serie de bolas
Pincha en este enlace para obtener el código.
En la práctica de hoy se pide modificar el código para:
- Que se pinten 7 bolas
- Que las bolas se pinten de color verde si no son tocadas con el ratón y de color rojo si son tocadas por el ratón. Recomendación: Fíjate en el código de la práctica anterior y adaptalo en esta.
- Que las bolas aumenten de tamaño (de 10 a 12) a la vez que se pintan de rojo.
Java. Sentencia if
En esta ocasión, vamos a crear y utilizar funciones que devuelvan datos.
En esta práctica pintaremos una única cara de color negro, pero cuando se pase el ratón por encima de ella cambiará el color a azul.
Utilizaremos dos tipos de datos nuevos de Java:
Además, utilizaremos condiciones
O también
Ojo: En Java, = es el operador de asignación y == el de comparación.
Puedes utilizar este código de base. Como ves, hay una función nueva, distancia(), que calcula la distancia entre dos puntos y tocandoMickey() que utilizando la anterior ha de informarnos si tenemos el ratón encima de la cara. Termina esta última función para alcanzar el reto.
En esta práctica pintaremos una única cara de color negro, pero cuando se pase el ratón por encima de ella cambiará el color a azul.
Utilizaremos dos tipos de datos nuevos de Java:
- float: Tipo de datos para número decimal
- boolean: Tipo de datos lógico. Admite solo dos posibles valores true y false.
Además, utilizaremos condiciones
O también
Ojo: En Java, = es el operador de asignación y == el de comparación.
Puedes utilizar este código de base. Como ves, hay una función nueva, distancia(), que calcula la distancia entre dos puntos y tocandoMickey() que utilizando la anterior ha de informarnos si tenemos el ratón encima de la cara. Termina esta última función para alcanzar el reto.
Java. Funciones
En la práctica anterior utilizamos variables para poder modificar algunos aspectos del resultado final modificando solo algunos parámetros del código.
Pintamos dos cruces en dos posiciones diferentes.
Lo que se pide en el día de hoy es modificar el código de la práctica anterior para pintar varias caras en posiciones distintas de la pantalla. Para ello, podemos implementar una función como la que sigue.
Por si te perdiste en la práctica anterior, puedes emplear este código.
¿Qué hacemos si queremos pintar varias caras? Podemos hacer dos cosas: Replicar el código tantas veces como caras queramos pintar o crearnos una función que pinte caras y llamarla tantas veces como necesitemos.
Para declarar una función en Java se utiliza la siguiente sintáxis:
tipoDevuelto nombreFunción (tipoParametro parametro1, tipoParametro parametro2,...) {
}
Si la función no devuelve nada el tipoDevuelto debe ser void. Si la función devuelve algo se utiliza la palabra reservada return para devolver el valor.
NOTA: En ambos casos puede aparecer la palabra return. Cuando se ejecuta la línea de código que la contiene se sale de la función.
Entre las llaves pondremos el código que queremos que haga nuestra función.
Por ejemplo:
Lo que se pide en el día de hoy es modificar el código de la práctica anterior para pintar varias caras en posiciones distintas de la pantalla. Para ello, podemos implementar una función como la que sigue.
Por si te perdiste en la práctica anterior, puedes emplear este código.
Algunos programas en Scratch
Antes de empezar la práctica de hoy, vamos a analizar los siguientes programas hechos con Scratch
Pincha en el siguiente enlace para acceder a ellos.
Pincha en el siguiente enlace para acceder a ellos.
Processing. Modo dinámico
Hasta ahora hemos utilizado el modo estático de Processing. Realiza las acciones que le pedimos y acaba. En esta práctica vamos a utilizar el modo dinámico para poder interactuar con la aplicación.
En el modo dinámico, tenemos que "implementar" dos funciones predefenidas de Processing: setup() y draw().
En el modo dinámico lo que haya dentro de setup() es lo primero en ejecutarse y solo lo hace una vez. A continuación se ejecuta todo lo que hay dentro de la función draw() de forma repetitiva. Es decir, cuando se alcanza la última instrucción de draw(), se vuelve a la primera.
Por ejemplo:
En el modo dinámico, tenemos que "implementar" dos funciones predefenidas de Processing: setup() y draw().
En el modo dinámico lo que haya dentro de setup() es lo primero en ejecutarse y solo lo hace una vez. A continuación se ejecuta todo lo que hay dentro de la función draw() de forma repetitiva. Es decir, cuando se alcanza la última instrucción de draw(), se vuelve a la primera.
Por ejemplo:
Si observamos detenidamente el código, aparecen dos variables que no hemos definido: mouseX y mouseY. Estas variables nos las proporciona el entorno de Processing (puedes buscarlas en la referencia) y como imaginas nos dan las coordenas x e y del puntero del ratón en la pantalla.
Te animo a que pruebes este pequeño programa en Processing para que veas como se ejecuta.
Pero lo que se te pide en esta práctica, es que modifiques tu código de la cara para que siga al ratón.
Si te perdiste en prácticas anteriores puedes utilizar el siguiente código.
Java. Variables
En la práctica anterior utilizamos 5 funciones de Processing para dibujar una cara. Por si alguien se perdió y no pudo terminar, puede utilizar el siguiente código para continuar con la práctica de hoy.
¿Que pasa si queremos dibujar la cara en otra posición de pantalla o con otro tamaño? Tenemos dos opciones: Modificar todo el programa. Poner la posición y el tamaño en función de variables, de tal forma, que solo modificando estas podamos conseguir el objetivo.
En esta práctica utilizaremos variables para "parametrizar" el código. En Java las variables tienen tipo (se dice que están tipadas). La sintaxis que utilizaremos es la siguiente.
tipo nombreVariable;
nombreVariable = valor;
Por ejemplo, a continuación se declara la variable x (se crea) de tipo numero entero (con la palabra reservada int) y a continuación se le asigna el valor 200;
Para parametrizar el anterior programa utilizaremos 3 variables, x, y, size.
¿Que pasa si queremos dibujar la cara en otra posición de pantalla o con otro tamaño? Tenemos dos opciones: Modificar todo el programa. Poner la posición y el tamaño en función de variables, de tal forma, que solo modificando estas podamos conseguir el objetivo.
En esta práctica utilizaremos variables para "parametrizar" el código. En Java las variables tienen tipo (se dice que están tipadas). La sintaxis que utilizaremos es la siguiente.
tipo nombreVariable;
nombreVariable = valor;
Por ejemplo, a continuación se declara la variable x (se crea) de tipo numero entero (con la palabra reservada int) y a continuación se le asigna el valor 200;
Para parametrizar el anterior programa utilizaremos 3 variables, x, y, size.
Java - Processing I
Vamos a utilizar el entorno de programación para realizar nuestros primeros pinitos con un lenguaje de programación de alto nivel: Java.
En esta primera práctica pintaremos una cara como la siguiente.
Todo ello lo realizaremos utilizando 5 funciones distintas que nos proporciona el entorno de programación Processing.
size -> Fija el tamaño de la pantalla. En nuestro caso size(400, 400);
background -> Fija el color del fondo. Recuerda 0 para el negro y 255 para el blanco.
fill -> Fija el color de lo que vayamos a pintar a continuación.
ellipse -> Dibuja una ellipse.
rect -> Dibuja un rectángulo.
Recuerda que puedes ir a Ayuda->Referencia para saber exactamente como se escriben estas funciones.
En esta primera práctica pintaremos una cara como la siguiente.
Todo ello lo realizaremos utilizando 5 funciones distintas que nos proporciona el entorno de programación Processing.
size -> Fija el tamaño de la pantalla. En nuestro caso size(400, 400);
background -> Fija el color del fondo. Recuerda 0 para el negro y 255 para el blanco.
fill -> Fija el color de lo que vayamos a pintar a continuación.
ellipse -> Dibuja una ellipse.
rect -> Dibuja un rectángulo.
Recuerda que puedes ir a Ayuda->Referencia para saber exactamente como se escriben estas funciones.
Práctica de Crocodile
Vamos a utilizar el programa de simulación Crocodile para crear una fuente de alimentación.
El siguiente fichero muestra las instrucciones a seguir.
Una vez terminada la práctica, descarga el siguiente fichero que contiene la simulación de la carga y descarga de un condensador. Observa como son las curvas de voltaje a lo largo de tiempo cuando se conmuta el circuito.
El siguiente fichero muestra las instrucciones a seguir.
Una vez terminada la práctica, descarga el siguiente fichero que contiene la simulación de la carga y descarga de un condensador. Observa como son las curvas de voltaje a lo largo de tiempo cuando se conmuta el circuito.
Suscribirse a:
Entradas (Atom)